TrebEdit 是一款功能实用的代码相关软件,无论是编程新手入门,还是开发者日常使用,都能提供便利。以下为详细的使用方法介绍,助你快速掌握软件操作。
Trebedit 软件使用方法介绍
一、下载与安装
在本站搜索 “TrebEdit” 软件。找到对应的安装包后,点击下载。下载完成后,根据系统提示完成安装操作。安装成功后,在桌面找到 TrebEdit 软件图标,双击图标即可打开软件,开启使用之旅。
注意:切勿轻信非官方渠道的 “TrebEdit 软件高级版解锁最新版下载” 信息,非官方版本可能存在病毒、恶意软件或侵权风险,不仅会损害设备安全,还可能导致数据丢失,影响正常使用。
二、熟悉软件界面与功能
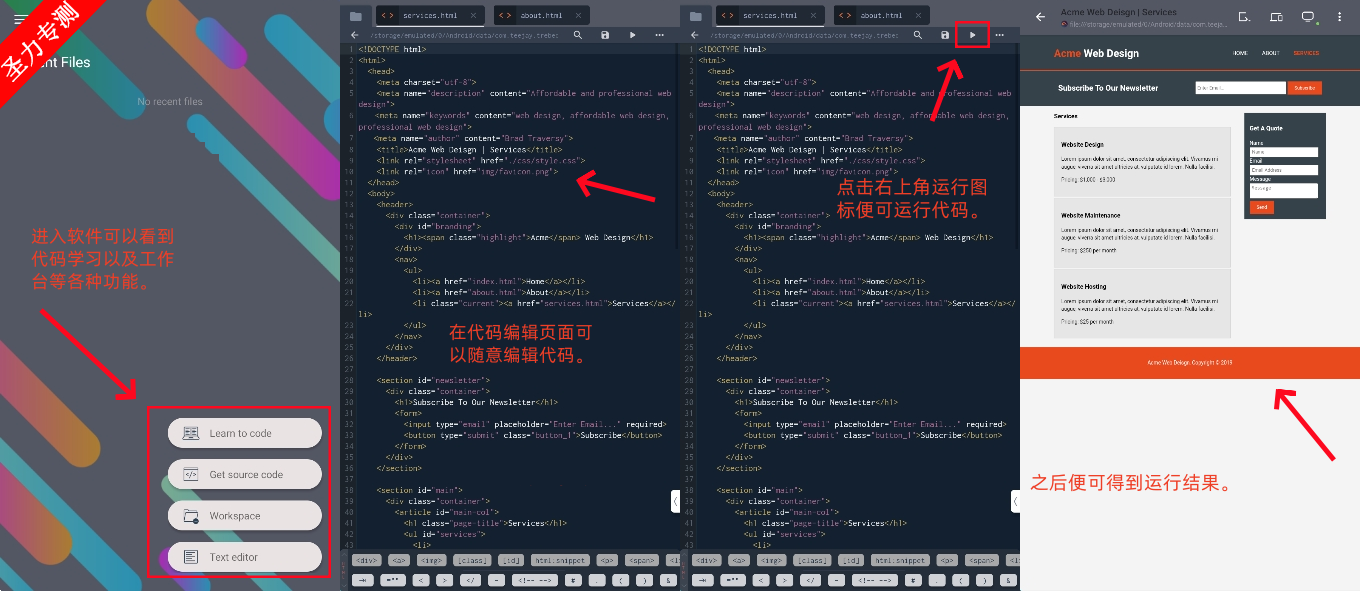
进入 TrebEdit 软件后,呈现在眼前的是包含多种功能的界面,其中较为核心的是代码学习区域和工作台 。在代码学习区域,新手用户可以查阅一些基础编程知识、示例代码等,辅助自身学习编程;工作台则是主要的操作区域,你可以在这里进行代码编辑、项目管理等操作。花些时间浏览各个板块的功能布局,熟悉不同按钮、菜单的作用,为后续使用做好准备。
三、代码编辑操作
点击进入代码编辑页面,在这里你可以根据自身需求,自由编写、修改各类代码 。在编辑过程中,软件支持语法高亮显示,不同类型的代码元素会以不同颜色呈现,便于快速识别代码结构,减少语法错误。同时,利用软件提供的代码自动补全功能,当输入部分代码关键词后,软件会自动提示可能的完整代码,提高代码编写效率。若要对已有的代码进行修改,直接在对应位置删除、添加或调整代码内容即可。
四、运行代码
完成代码编辑后,检查确认代码逻辑无误,点击界面右上角的运行图标 。运行图标通常会有明显的 “运行” 标识,如三角播放符号等。点击后,软件会自动对代码进行编译和执行操作。在运行过程中,若代码存在语法错误或逻辑问题,软件会弹出错误提示窗口,详细指出错误位置和类型,方便你进行修正。
五、查看运行结果
代码运行结束后,运行结果会直接展示在软件的指定区域 。该区域可能在代码编辑页面下方,或者是单独的结果显示窗口。运行结果的呈现形式会根据代码功能有所不同,例如,若编写的是计算类代码,结果会显示计算数值;若是输出文本的代码,会展示对应的文本内容。仔细查看运行结果,若与预期不一致,可返回代码编辑页面,根据错误提示和结果反馈,对代码进行进一步调试和优化。

应用内浏览器(HTML 查看器)
该应用程序允许用户快速创建网站。应用程序中的工具和知识使用户易于理解和实践。每个工具都支持单独的功能,尤其是调试功能。通过专业的流程,用户可以快速创建他们想要的产品。
即时预览访问:用户可以直接在设备上输入代码创建网站。程序将被转换并在浏览器中查看。输入的代码将被多次检查是否存在错误。用户可以直接在移动设备上访问和操作。
快速调试工具:该应用程序提供专业的工具系统,助力编码过程。用户可以为每个代码段选择颜色,以便轻松区分。此外,还提供了用于删除和修复错误的工具。只需轻轻一按,即可快速检测并编辑错误。
无缝工作流程集成:该应用程序集成了一系列代码编辑支持工具。项目完成后,用户可以保存或导出到设备。HTML 代码片段将随时根据用户的想法进行编辑。
网站代码提取器
广泛使用的网站是供用户学习的典型示例。构成这些网站的代码段将被提取出来以供参考。用户可以依靠收集到的信息来实现任何项目。他们将在自己的设备上拥有该领域的专家。
真实案例学习:用户将学习如何创建许多知名网站。应用程序提供提取功能,帮助用户了解创建这些网站的程序。重要的代码片段和许多新点将突出显示。
快速启动项目:每个项目都会创建一个网站来满足用户的需求。该应用程序可以保存从真实网站中提取的程序。这项实用资源可帮助用户快速实施新项目。他们可以从基础知识入手进行定制和开发。
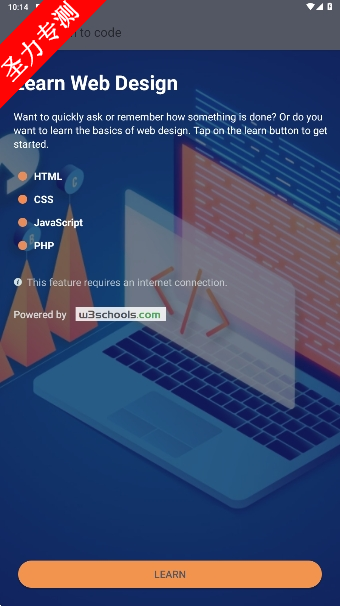
向专业人士学习:该应用程序提供了一个学习大量代码和 HTML 知识的空间。它不仅提供 HTML、CSS、JavaScript 和 PHP 的基础知识,还提供相关信息。特色语法将突出显示,以便长期记忆。在专家的指导下,学习会更加轻松。
启动与查看代码
(一)启动 Web 项目并预览
打开项目:点击软件界面左上角的 "文件" 菜单,选择 "打开项目",在弹出的文件浏览器中找到您的 web 项目文件夹,选择包含 HTML 文件的目录并确认。
运行项目:在代码编辑区打开主 HTML 文件(通常是 index.html),点击右上角的运行按钮(三角图标),软件会自动编译并在内置的Html 查看器中显示网页效果。
切换视图:在预览窗口底部,您可以切换 "移动视图" 或 "桌面视图",检查网页在不同设备上的显示效果。
(二)查看与分析代码
源代码查看器:点击工具栏中的 "源代码" 按钮,可在独立窗口中查看当前项目的完整文件结构和代码内容。
语法高亮:软件支持 HTML、CSS、JavaScript、XML、PHP、SQL、LaTeX、C/C++、Java、Python 等20 + 种编程语言的语法高亮显示,不同类型的代码元素会以不同颜色区分(如 HTML 标签为蓝色,CSS 属性为绿色)。
代码导航:通过左侧的文件树快速定位到特定文件,或使用 "查找"(Ctrl+F)和 "替换"(Ctrl+H)功能在整个项目中搜索代码。
代码编辑操作
点击进入代码编辑页面,在这里你可以根据自身需求,自由编写、修改各类代码 。在编辑过程中,软件支持语法高亮显示,不同类型的代码元素会以不同颜色呈现,便于快速识别代码结构,减少语法错误。同时,利用软件提供的代码自动补全功能,当输入部分代码关键词后,软件会自动提示可能的完整代码,提高代码编写效率。若要对已有的代码进行修改,直接在对应位置删除、添加或调整代码内容即可。
运行代码
完成代码编辑后,检查确认代码逻辑无误,点击界面右上角的运行图标 。运行图标通常会有明显的 "运行" 标识,如三角播放符号等。点击后,软件会自动对代码进行编译和执行操作。在运行过程中,若代码存在语法错误或逻辑问题,软件会弹出错误提示窗口,详细指出错误位置和类型,方便你进行修正。
查看运行结果
代码运行结束后,运行结果会直接展示在软件的指定区域 。该区域可能在代码编辑页面下方,或者是单独的结果显示窗口。运行结果的呈现形式会根据代码功能有所不同,例如,若编写的是计算类代码,结果会显示计算数值;若是输出文本的代码,会展示对应的文本内容。仔细查看运行结果,若与预期不一致,可返回代码编辑页面,根据错误提示和结果反馈,对代码进行进一步调试和优化。
学习与扩展功能
(一)网页设计学习
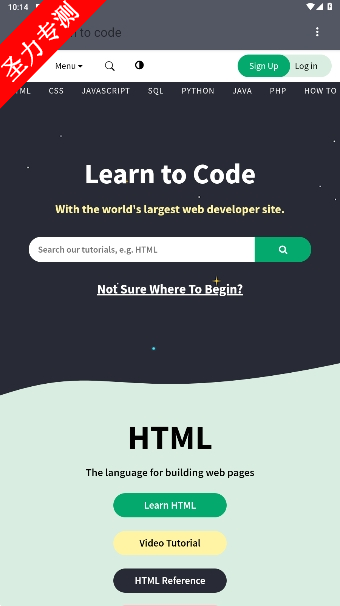
内置教程:点击软件界面的 "学习" 标签,可访问 HTML、CSS、JavaScript、PHP 等前端开发的交互式教程,包含代码示例和练习。
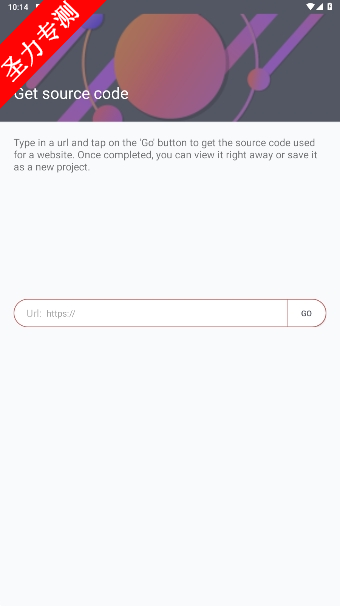
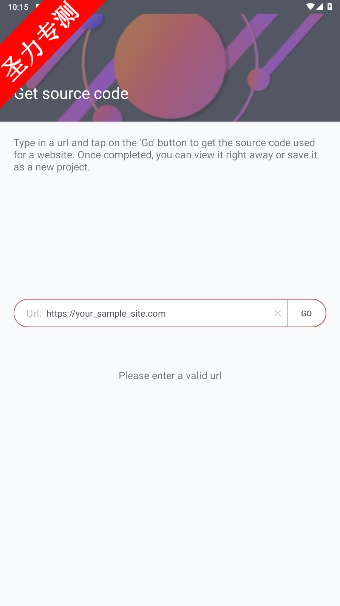
代码获取功能:在浏览器中打开任意网站,点击 TrebEdit 工具栏中的 "获取代码" 按钮,即可将该网站的 HTML、CSS 和 JavaScript 代码导入到软件中,保存为新项目进行学习。
(二)代码导出与分享
导出项目:完成开发后,点击 "文件"→"导出项目",可将整个项目打包为 ZIP 文件保存到本地设备。
分享功能:支持将代码直接分享到 GitHub、Gist 等代码托管平台,或生成分享链接通过邮件、社交媒体发送给他人。



















 下载
下载

 下载
下载

 下载
下载
 下载
下载
 外语精华解锁专业版v19.0.1
外语精华解锁专业版v19.0.1
 Lingokids安卓破解版v8.109.0
Lingokids安卓破解版v8.109.0
 Lingopie高级版解锁v9.8.40
Lingopie高级版解锁v9.8.40
 外语精华app官方版v19.0.1
外语精华app官方版v19.0.1
 ClevCalc万能计算器软件官方正版下载v2.23.13
ClevCalc万能计算器软件官方正版下载v2.23.13
 欧路词典解锁会员版v10.3.2
欧路词典解锁会员版v10.3.2
 bright英语学习安卓版v1.8.7
bright英语学习安卓版v1.8.7
 bright英语学习付费解锁版v1.4.34
bright英语学习付费解锁版v1.4.34
 考霸刷题宝破解版最新版v1.7.6
考霸刷题宝破解版最新版v1.7.6
 Busuu博树2025安卓版v37.1.1(853034)
Busuu博树2025安卓版v37.1.1(853034)
 博树busuu高级版v32.14.3
博树busuu高级版v32.14.3
 e学e驾安卓最新版下载v5.3.25
e学e驾安卓最新版下载v5.3.25







 乐高软件合集
乐高软件合集 广场舞软件合集
广场舞软件合集 国际象棋教学软件合集
国际象棋教学软件合集 羊驼教育系列软件合集
羊驼教育系列软件合集 自考软件下载
自考软件下载
网友评论
热门评论
最新评论
已有0人参与,点击查看更多精彩评论