做你的图标包是一款专注于图标定制的实用 APP,致力于帮助用户打造独一无二的手机桌面。APP 内拥有海量图标类型,每日持续更新图标资源,为你带来新颖又实用的图标美化系列。你不仅能便捷管理图标包资源,还可一键导出图标包 apk。其功能丰富多样,支持动态日历、一加动态图标等特色设置,还能自动适配本机应用。同时,提供壁纸、黑白主题、abc 分组等个性化选项,同一图标可添加多个适配项,满足你的多元需求。
做你的图标包软件如何制作图标?
下载与安装:在本站搜索 “做你的图标包”,找到对应的软件后点击下载并完成安装。安装成功后,点击手机桌面生成的 “做你的图标包” 图标,即可打开软件。
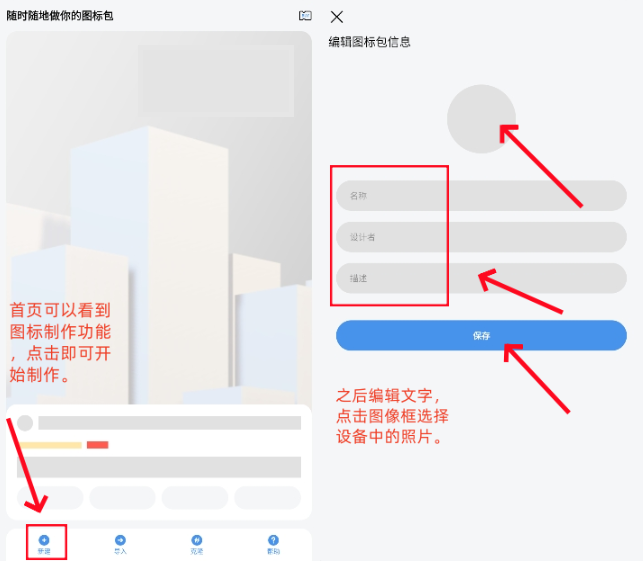
进入图标制作功能:软件打开后,映入眼帘的便是软件首页。在首页中,仔细查找并点击 “图标制作” 功能选项,由此正式开启图标制作之旅。

编辑文字与选择图片:
文字编辑:进入图标制作界面后,会看到专门用于输入文字的区域,在此处输入你想要在图标上显示的文字内容,比如应用名称缩写、个性化的昵称等。
选择图片:点击界面中的图像框,此时手机会弹出文件管理器,你可以在设备存储中浏览并选择一张心仪的照片作为图标素材。照片可以是自己拍摄的具有纪念意义的图片,也可以是从网络下载的精美图片,只要符合你的图标设计构思即可。
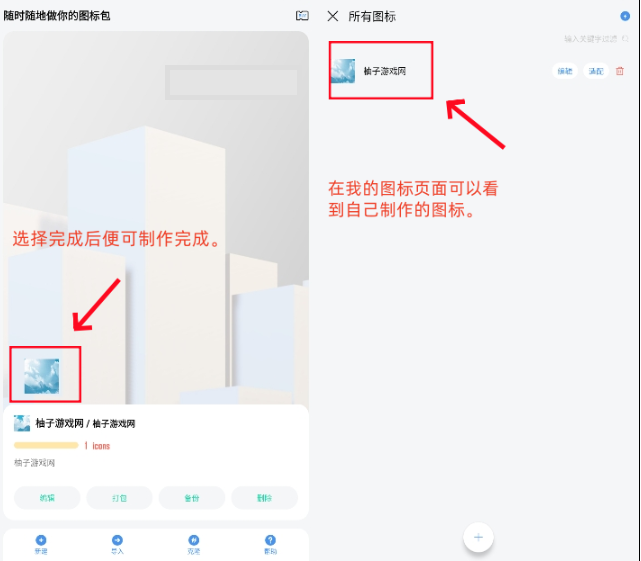
完成制作:完成文字编辑和图片选择后,软件会自动将文字和图片进行整合,生成你定制的图标。在这一步,若对生成效果不满意,还可返回上一步重新调整文字或更换图片,直至达到满意效果。
查看制作的图标:图标制作完成后,点击界面中的 “我的图标” 选项,进入该页面,你就能看到刚刚制作完成的图标安静地陈列在此。在此页面,你可以对已制作的图标进行管理,如再次编辑、应用到手机桌面等操作 。

使用教程
一、创建图标包,生成你的第一个图标包
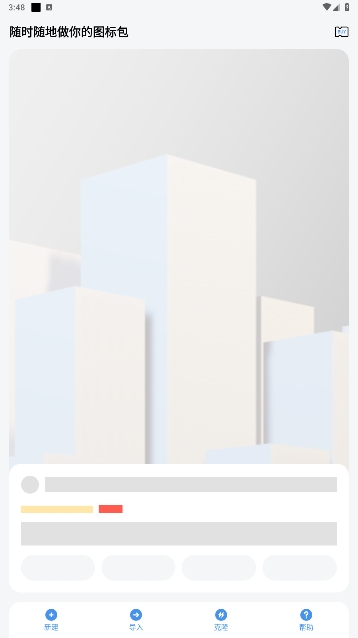
当你首次打开应用时,是没有任何图标包的:
本工具使用的所有图片均为png格式,无论图标还是壁纸文件,请务必准备png格式的素材,否则你将无法在文件列表找到你的图片。
点击左下角的新建按钮,跳转到新建图标包页面。点击上方的logo,选择一个图标,这个图标将会是后续导出apk的桌面图标;然后输入图标包的基本信息,图标包名称将会是后续导出apk的应用名称。
点击保存,新的图标包项目就创建好了。
由于是首次制作图标包,下面我们只添加一个图标作为演示,点击图标包卡片上方的空白处,进入该图标包的图标列表,此时列表空空如也,点击底部添加按钮,然后输入名称“电话”并点击图标选择一个电话的图标。
点击保存,列表将会增加一个图标。
此时只是选择了图标文件,我们还需要继续给这个图标添加适配项,点击适配按钮,然后点击添加,然后选择导入,你将会看到手机里所有应用的信息,点击“电话”,电话的信息就自动填写到输入框了,
点击保存,“电话”的一个适配项就完成了,
此处的适配项可以添加很多,因为每个手机品牌的“电话”信息可能是不同的,如果你想让自己的图标包在别人手机上也能完美适配的话,就需要统计所有“电话”的适配信息,并在此处一一添加适配项。
返回到应用首页,你会发现“电话”图标已经展示在了图标包卡片上(最先添加的8个图标会在卡片上显示),并且图标数量也变成了“1 icons”,
此时点击“打包”按钮,工具会自动进行打包,打包成功后会在底部显示生成安装包的路径,
根据路径到文件管理找到apk文件,然后安装到手机上,再打开桌面设置选择新安装的图标包就可以了,不出意外的话,电话图标就会变成图标包里选择的图标了。目前支持的桌面有一加桌面、诺基亚桌面,以及Lawnchair、Apex、Poco、微软等主流第三方桌面。
二、闪电适配,自定义打包信息
手动适配图标是很繁琐的,但是不使用本工具的图标包作者们更加痛苦,他们通常要维护一份几千行的适配项列表。为了进一步降低图标包制作成本,你可以使用闪电适配功能快速补充适配项和匹配图标。
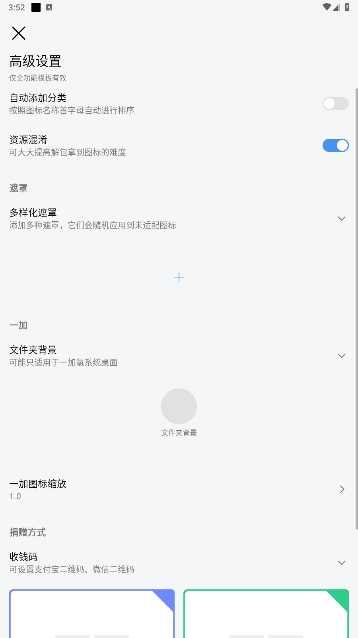
首先打开图标列表页面,此时图标列表寥寥无几。点击右上角的闪电按钮,选择“自动添加适配”,
点击确定后,稍等片刻,你的所有应用都会显示在列表里了,
此时仅仅是为你的已安装应用添加了适配项,并没有选择图标,因此所有图标都是圆形占位图。
此功能的强大之处在于,如果你新安装了一些应用,可以再次进行“自动添加适配”操作,工具将会把新安装的应用信息自动补全。
如果你手中没有类似于从MIUI主题中提取的以包名为名称的图标文件,那么图标需要手动去选择,因为工具也不知道每个应用要使用哪个图标文件。如果你有以包名为名称的图标文件,那么可以进一步选择“自动匹配图标”,
找到你的图片文件夹后,长按文件夹,稍等片刻,你会发现有些图标已经自动匹配了,匹配的完成度取决于图标文件对图标适配项的覆盖程度,
对于不能自动匹配的图标,仍然需要手动去选择一个图标,对于没有图标的适配项,打包时会自动忽略。
接下来可以打包测试了,由于这已经不是第一次打包了,如果你在应用市场上架了图标包,那么更新前需要修改一下版本信息,否则你的用户可能无法接收到更新提示,这是Android系统的版本比对机制决定的。
点击图标包卡片上的“编辑”按钮,选择“打包信息”,将会看到如下界面:
其中Version Name是给用户展示的版本号,可以是任意的字符;Version Code则必须是数字,并且每次升级都要递增,否则系统不会认为这是个新的安装包,如果递减的话则系统会直接提示安装失败,降级安装是必须要卸载重装的。此处的申请适配邮箱可以改成自己的邮箱,这样你的用户可以在申请适配页面给你发送适配邮件。
三、个性化设置与自定义页面
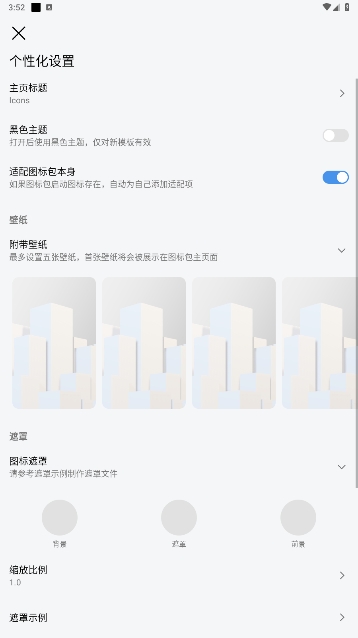
首先我们点击图标包卡片上的“编辑”按钮然后选择“个性化设置”,打开如下页面:
接下来逐一对设置项进行讲解。
主页标题:打包后的图标包首页的大标题,
黑色主题:仅对《做你的图标包Pro》上架后发放的新版模板以及默认模板有效,打开后会切换为暗色主题,某些图标风格可能与黑色界面更加搭配,根据个人的需要自行选择。
适配图标包本身:默认打开,如果你的图标包是不规则图标并且设置了遮罩,请务必打开此选项,否则你的图标包apk本身的logo也可能被遮罩处理造成不好的显示效果。当然你也可以手动适配自己的图标包,但是这不是个好办法,因为切换模板后,适配信息会发生变化,而此选项是根据不同的模板自动读取包名去适配的。
自动添加分类:某些桌面支持单独更换图标,单独更换时会列出所有的图标,如果没有分类查找图标是非常不方便的,打开此选项后会自动根据首字母按照abc分类。分类后导出的图标包在Lawnchair桌面单独选择图标的效果
附带壁纸:这个无需多言,选就完了。最多可设置五张,第一张壁纸会在图标包卡片上作为背景展示,具体效果请自行测试。现在的图标包卡片就类似于图标包的实际效果了,这也是首页UI设计的初衷,所见即所得,壁纸背景,两排图标,
文件夹背景:选择一张文件夹背景图片即可,目前可能只适用于一加桌面,如果你使用过的其他图标包支持其他桌面的文件夹样式,请联系我,我会参考其他图标包优化该功能。
下面主要讲解一下自定义页面,这个页面是留给图标包作者对自己的图标包进行介绍的,可以对自己的图标包风格做个介绍、或者放个加群的链接、甚至可以在这里写更新日志。然而,大部分图标包作者竟然选择放弃这个页面,导致很多用户发的适配申请发到了我的邮箱,因为默认的示例页面留了我的邮箱。
自定义页面是简单的静态网页,选择网页是因为网页是通用的文本格式,支持很强的样式定义,并且支持图片、链接等多样化元素。本篇教程不介绍网页开发的知识,只提供两个自定义页面的示例代码,只需要进行一些小修改就可以使用了。
此处有个很重要的细节请务必要留意,选择自定义页面时请把所有相关资源放在同一个文件夹内,包括但不限于图片、css样式表、子文件夹等,并且index.html中访问资源请使用相对路径,index.html文件的同级目录不能包含任何不相关文件,否则也会被复制到图标包里,造成图标包体积冗余。
默认的示例页面,点此下载源码压缩包,提取码为f5ud,
另附一个简单的介绍页面,点此下载源码压缩包,提取码为7vqs,
四、自定义遮罩详解
自定义遮罩对于图标包的统一性有很强的作用,但是貌似只适合规则图标使用,不规则图标用什么样的遮罩可能都达不到很好的效果,只能依靠增加适配量。
自定义遮罩其实是很简单的,不会做或者做出来效果不正确的只是不了解遮罩的基本原理,本篇教程的目的就是让自定义遮罩不再是个难题。
首先要明白遮罩的意义,遮罩的目的是为了让没有适配的图标看起来也能和其他图标比较搭配,并不是给所有已经适配的图标增加一些装饰效果。
遮罩效果共分为三层,从下到上依次是背景层、对原图标的裁剪层以及前景层,三层叠加的效果就是最终看到的图标效果。所谓背景层,就是打个底,比如你的图标都是圆形,那么背景层就需要是个同样大小的圆形;而前景层则是覆盖在最上面的,比如说想在图标上显示一个玻璃反光效果,就需要把前景设置成玻璃反光的素材。
背景层和前景层都没什么需要特别介绍的,下面着重讲解一下中间的裁剪层。
遮罩编辑页面
下面我们来实践一下。裁剪层一般由黑色像素和透明像素构成,黑色代表原图标需要被裁剪掉的部分,透明代表原图标需要被保留的部分。下图是一个简单的圆形裁剪层,即中间圆形是透明的(透明不是白色),四周是黑色的,如图所示:

在没有设置背景和前景时,单独设置圆形裁剪层的效果如下:
可以看到,有些图标已经变成圆形了,而有些图标只是被裁剪掉了一部分,比如Fluent图标包的棱角。
或者我们可以用一个极端的裁剪层测试遮罩效果,比如一个十字架形状,
这个裁剪层的效果
有点意思吧,跟你想象中的一样吗?裁剪层理解了之后,下面的知识就很简单了。
那么我们进一步操作,把遮罩的背景添加上,背景依然是最简单的白色圆形,这次真的是白色而不是透明,
再次打包,应用图标包测试一下效果,这里覆盖安装图标包后一定要在桌面设置里取消原来应用的图标包,然后退回桌面后重新进入设置应用图标包,否则可能不会看到新改动的效果,不出意外的话,效果
此外,裁剪层会受到缩放比例的影响,我们继续用圆形遮罩进行测试。缩放比例是个小数,默认为1.0,即不进行缩放。这个参数的意义在于在裁剪前,先对原始图标做个缩放,然后对缩放后的图标进行裁剪,缩放是因为原图标大小不一,裁剪时可能有些会被裁剪有些不会被裁剪,统一缩放后裁剪效果会比较统一。下面分别是缩放比例为0.5、1.0和1.5时的效果:
可以看到,缩放比例为0.5的Fluent图标棱角不会被裁掉了,而缩放比例为1.5的则被裁掉了更多。具体数值设置为多少就由你自行确定了。
最后我们随便设置一个前景测试一下效果,
前景的效果
遮罩教程到此结束,相信你也可以轻松制作自己的专属遮罩了。

















 小企鹅输入法软件最新版本下载v0.1.1-14-gdf4e1349
小企鹅输入法软件最新版本下载v0.1.1-14-gdf4e1349
 蜂窝桌面软件最新版本下载v1.1.21
蜂窝桌面软件最新版本下载v1.1.21
 星芽免费短剧永久会员版v3.8.5
星芽免费短剧永久会员版v3.8.5
 囧次元tv版内置会员v1.0.0.0
囧次元tv版内置会员v1.0.0.0
 妙趣短剧软件最新版本下载v1.0.0
妙趣短剧软件最新版本下载v1.0.0







网友评论
热门评论
最新评论
已有0人参与,点击查看更多精彩评论